Ceci est une ancienne révision du document !
Table des matières
Insérer une vidéo
Il existe 3 méthodes pour insérer une vidéo.
- Ajouter une ressource de type “lien” depuis l'espace de cours : dans ce cas l'utilisateur cliquera sur un lien pour lire la vidéo là où elle est hébergée.
- Insérer une vidéo dans l'éditeur de texte de Madoc : l'utilisateur pourra visionner la vidéo sans quitter Madoc.
- Ajouer une ressource du médiaserveur
1- Ajoutez une ressource de type "lien" depuis l'espace de cours
- Activez le mode édition.
- Dans la section de votre choix, cliquez sur le lien “Ajouter une activité ou une ressource”
- Sélectionnez “URL”
- Remplissez le formulaire en indiquant :
- le “nom” à afficher
- l'adresse complète de la vidéo dans le champs “URL externe”(exemple : http://lien_de_ma_video.mp4)
- n'oubliez pas d'enregistrer
Informations complémentaires : https://docs.moodle.org/2x/fr/URL
2- Insérer une vidéo dans l'éditeur de texte de Madoc (Nouveau Médiaserver)
Vous pouvez intégrer une ou des vidéos dans toute zone de texte comportant l'éditeur de texte Madoc. L'éditeur de texte est reconnaissable aux nombreuses icônes permettant de mettre le texte en gras, en italique, ect.

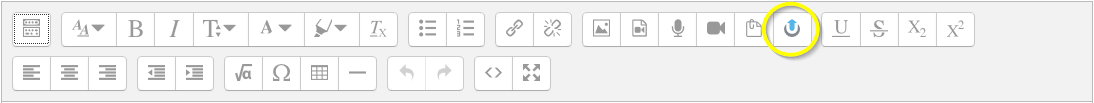
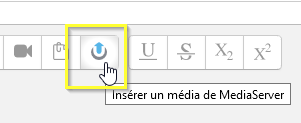
Insérer un média du médiaserveur
Depuis l'éditeur de texte (dans une étiquette, une page, une description …) vous pouvez ajouter une vidéo qui sera hébergé sur notre serveur de diffusion vidéo (streaming). Ce serveur hébergé dans notre université est configuré pour diffuser un flux vidéo dans différentes qualités et s'adapte aux différents usages.
- Projection en amphi
- Diffusion en classe
- Lecture sur ordinateur personnel
- Lecture sur smartphone
3- Ajouter une vidéo du médiaserveur
- Dans une section Ajouter une ressource ou activité
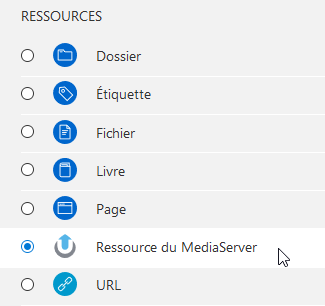
- Sélectionner la ressource : Ressource du médiaserveur et ajouter

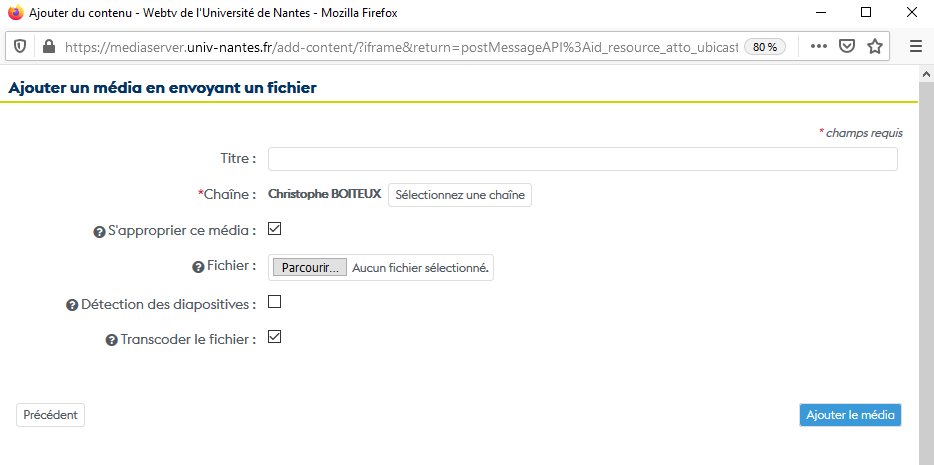
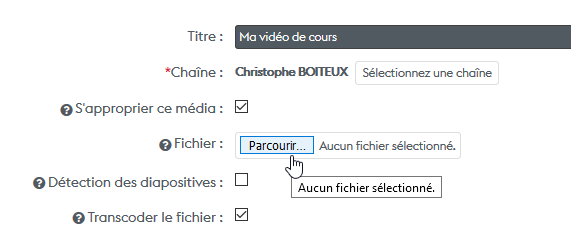
- Saisir un nom pour cette ressource
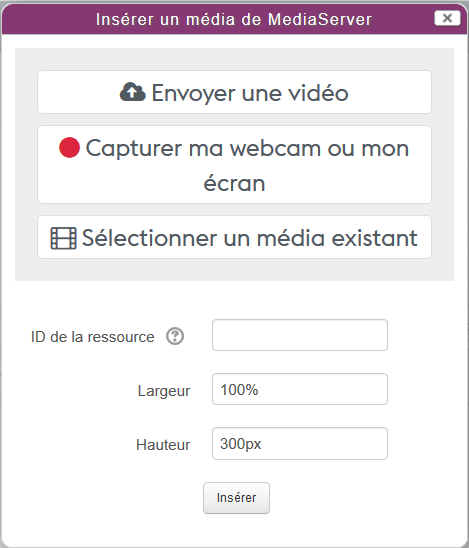
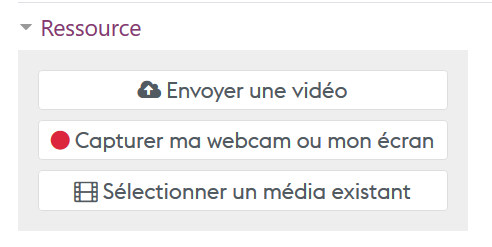
- Sélectionner ce que vous voulez faire :

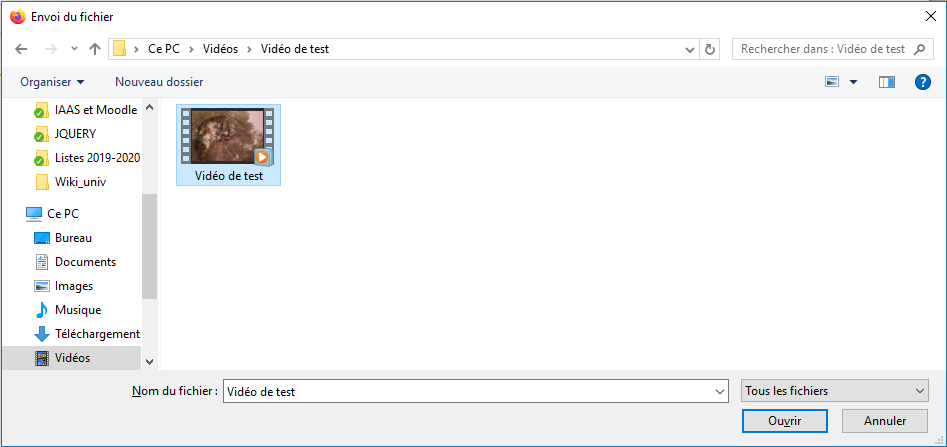
- Envoyer une vidéo (déposer sur le serveur une vidéo stocké sur ordinateur ou un disque externe)
- Capturer ma webcam ou mon écran (éviter une trop longue séquence de capture)
- Sélectionner un média existant (la vidéo est déjà stocker sur votre chaine dans le médiaserveur)
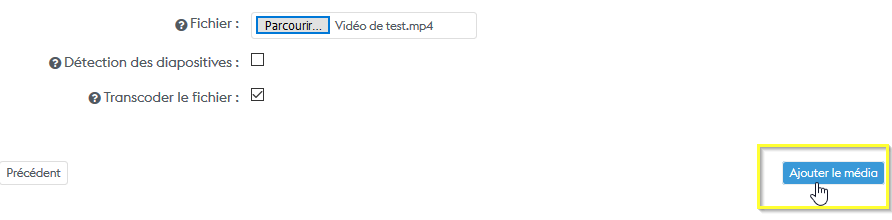
- Enregistrer
Insérer une vidéo dans l'éditeur de texte de Madoc (ne plus utiliser)
Vous pouvez intégrer une ou des vidéos dans toute zone de texte comportant l'éditeur de texte Madoc. L'éditeur de texte est reconnaissable aux nombreuses icônes permettant de mettre le texte en gras, en italique, ect.

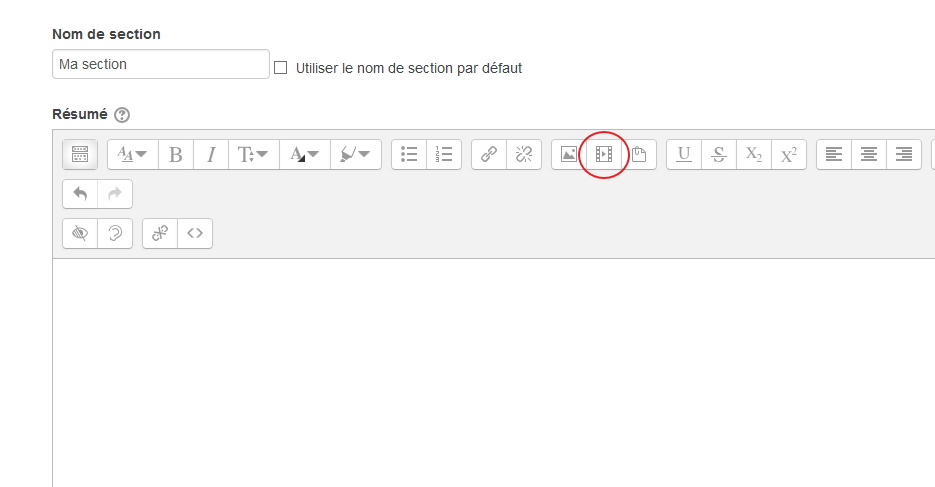
1) cliquez sur le bouton “média” de l'éditeur.

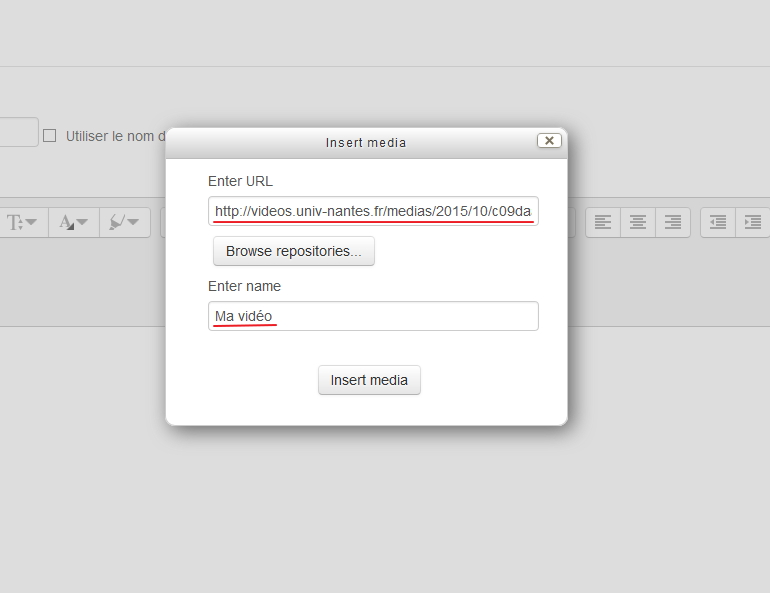
2) Dans la fenêtre surgissante de paramétrage, indiquez l'url de la vidéo ou utilisez les dépôts pour en ajouter une, et indiquez l'intitulé souhaité de la vidéo. Si vous ajoutez une vidéo dans les dépôts, la taille de votre fichier sera contrainte par les paramètres du cours. N'hésitez pas à contacter le support-tice@univ-nantes.fr si votre vidéo est trop volumineuse.

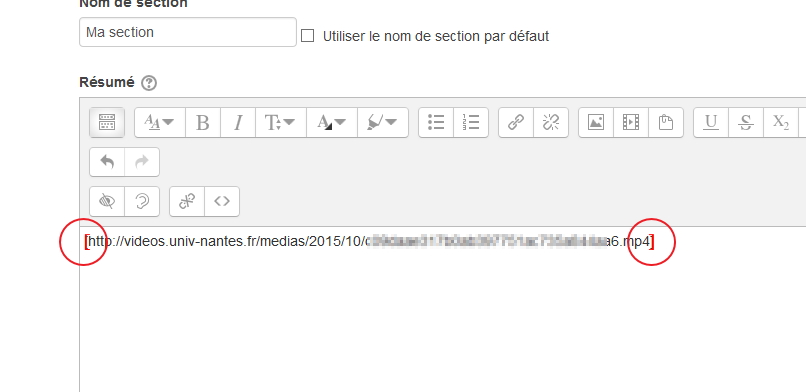
3) Cliquez sur le bouton “Insérer le média”. L'adresse de la vidéo est encadrée par des crochets.

Après votre enregistrement, le lien de la vidéo sera transformé en lecteur vidéo, permettant à l'utilisateur de lire la vidéo sans quitter Madoc.